Empty content displays
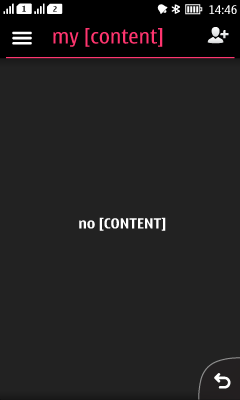
Figure 1. Application indicating 'No content'
 |
Summary:
|
Patterns
| Indicate 'no content' | |
|---|---|
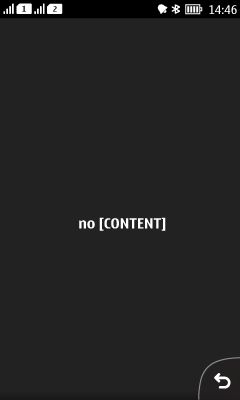
Figure 2. No content information in screen
 |
|
| 'Add content' button in the empty canvas | |
|---|---|
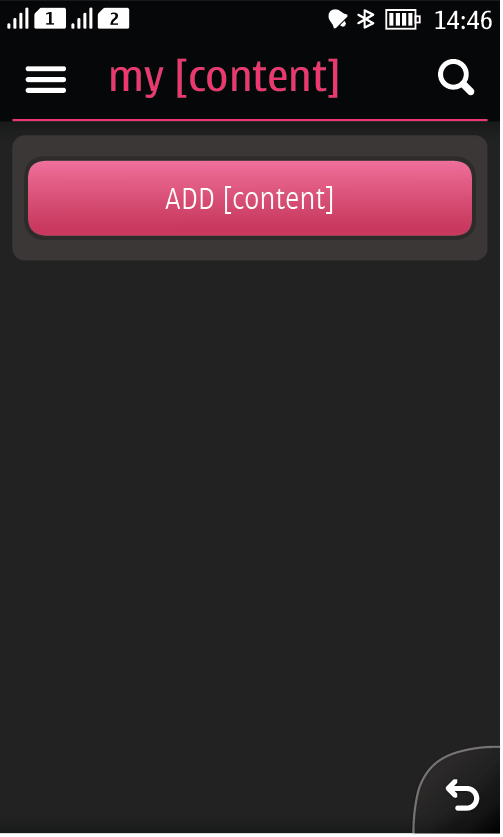
Figure 3. Empty canvas and canvas with options to add content
 |
|
| 'Add' button as Action 1 button | |
|---|---|
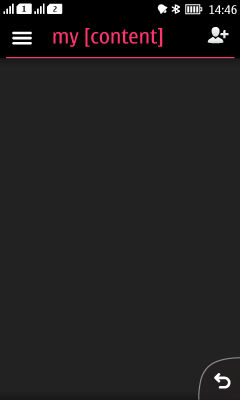
Figure 4. Empty canvas with 'Add Contact' as Action button 1
 |
|
| Add sample content | |
|---|---|
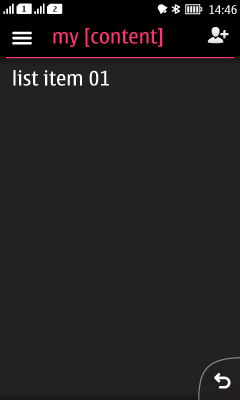
Figure 5. Sample content
 |
|